Article
What is React JS Used For?
![]()
Written By Liz Eggleston
![]()
Written By Liz Eggleston
Course Report strives to create the most trust-worthy content about coding bootcamps. Read more about Course Report’s Editorial Policy and How We Make Money.
Course Report strives to create the most trust-worthy content about coding bootcamps. Read more about Course Report’s Editorial Policy and How We Make Money.

React JS is one of the most popular JavaScript libraries – it’s relatively easy to learn and is in-demand with employers. But what exactly is React used for in web development and software engineering? And which companies are using React in 2021? Renowned programming instructor, Colt Steele, answers all of our questions about React and how it’s used in the industry. Plus, Colt tells us why Springboard teaches React over Angular or Vue.
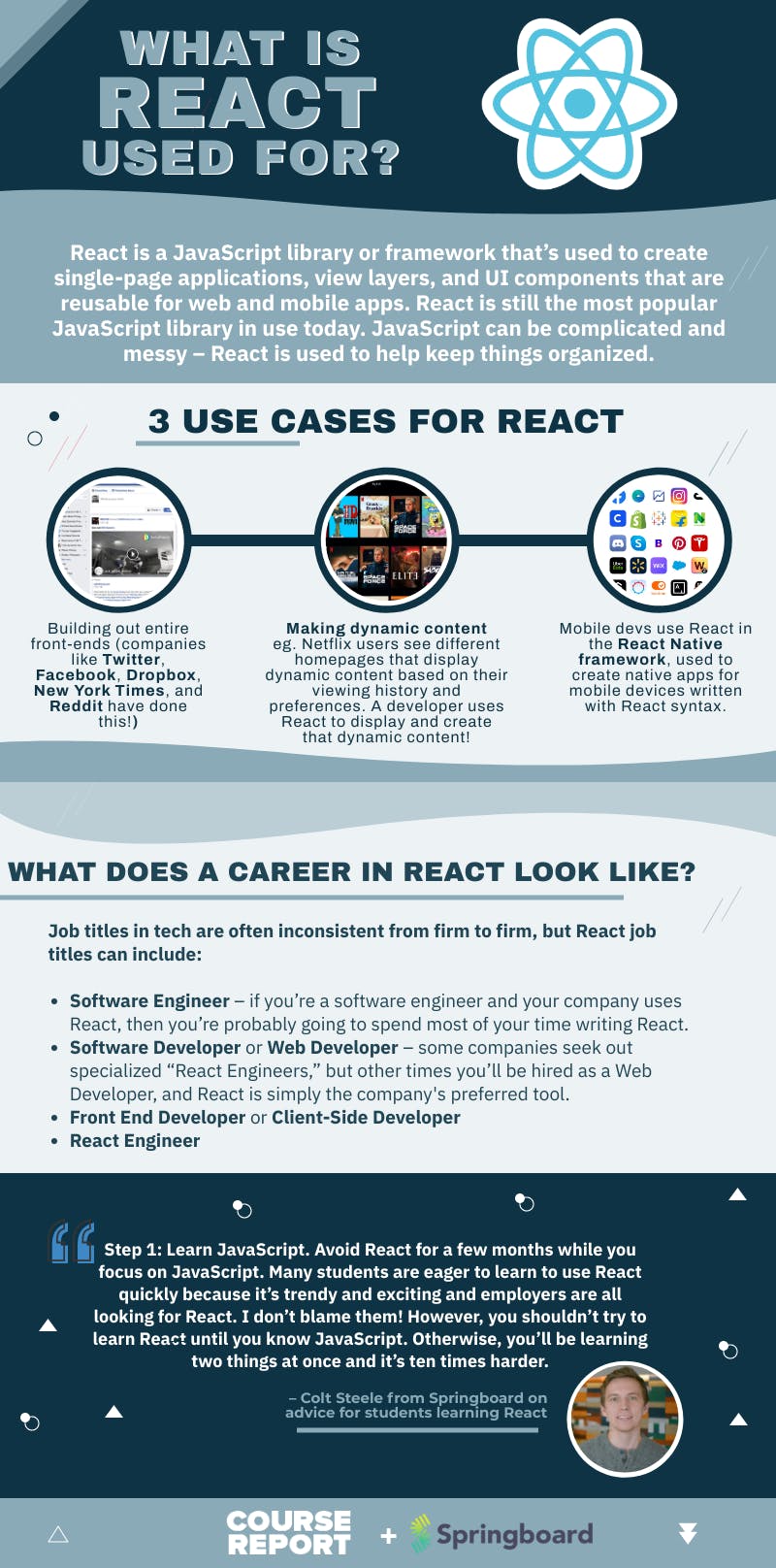
React is a JavaScript library that’s used to create single page applications, view layers and user interface (UI) components that are reusable for web and mobile apps. This JavaScript library was originally created for internal use by Facebook, but React was open-sourced in 2015 so anyone can use it. It quickly grew in popularity and React is still the most popular JavaScript library in use today.
JavaScript can be complicated and messy, and libraries like React are used to help keep things organized. While it is possible to build applications without using a library like React, it can be complicated.
What’s the difference between a JavaScript framework and library?
These terms aren’t interchangeable, but both frameworks and libraries are terms for code that’s written by other developers to help solve your problems and make your life easier. Where they differ is in how they do it.
Think about redecorating a house. A library would be like going to IKEA, finding the furniture you want, assembling it, mixing and matching, choosing different colors, etc. In a library, you’re in control and you have more freedom, but they generally do less for you.
On the other hand, a framework is like choosing a model home in a neighborhood with five or six different model homes to choose from. You have to work within that structure – frameworks give developers less control and flexibility. A framework is more opinionated, but if you work within those confines, you can get things done much faster.
React exists in a gray area between library and framework. React by itself has the qualities of a library – it’s easier to learn than frameworks like Angular and Vue, and it doesn’t have a lot of opinions.
There are plenty of larger companies that use React including Twitter, Netflix, Dropbox, New York Times, and Reddit. JavaScript is incredibly popular on the front end so it makes sense that React is one of the industry standards.
Don’t think about React as a tool to build a specific feature. Instead, it is generally used to build the entire front end of an application and it’s a useful tool when it comes to making dynamic content.
For example, when two different users log into Netflix, their homepages display different, dynamic content based on their viewing history and preferences. A developer uses React to display and create that dynamic content on the front end.
React was also originally used to power the newsfeed on Facebook and subsequently on Instagram.
React Native is a framework or library used to create native apps for mobile devices written with React syntax. It’s not exactly the same as React, but if you are a React developer and you can already create React components on the front end, then you can use similar syntax and principles to create a mobile app.
While React Native and React are linked, they are distinct and separate. Knowing how to use React doesn’t mean you’ll know how to use React Native. However, it will give you a leg up when it comes to creating mobile apps with React Native.
React is just one of several libraries and frameworks that developers can choose to use with JavaScript. Angular and Vue are the closest competitors to React – these frameworks have more opinions and rules. They also have a higher learning curve and people that are new to frameworks will probably have an easier time with React. These tools have the same goal of helping developers build front-ends, they just accomplish it in different ways.
I see a lot of students panic about choosing between React and Angular and my advice is to just pick one. We teach React at Springboard, but students would be just as successful if we taught Angular. If you learn React and you get a job that requires Angular, you’ll get time to learn that and you’ll do that on the job.
React is a popular choice at Springboard because it’s popular with employers and we want students to get jobs. It’s beginner-friendly for anyone with a basic foundation because it’s lightweight and it forces you to build better habits. Frameworks provide more structure, which might seem better for beginners, but in my experience, students end up relying on that structure. They don’t build the habits that give them an understanding of how things work.
Job titles in tech are often inconsistent from firm to firm, but React job titles can include:
Many different jobs require knowledge of React. Some companies specifically seek out specialized “React Engineers,” but other times you’ll be hired as a Web Developer and React is simply the company's preferred tool.
A coding bootcamp grad can work with React for 5-10 years and be in a senior-level role.
Many students are eager to learn to use React quickly because it’s trendy and exciting and employers are all looking for React. I don’t blame them! However, you shouldn’t try to learn React until you know JavaScript. Otherwise, you’ll be learning two things at once and it’s ten times harder.
Springboard teaches React to students at the end of the Software Developer Career Track. React is a great first library for people that don’t have experience with libraries, but it still requires users to know JavaScript.
Step 1: Learn JavaScript. Avoid React for a few months while you focus on JavaScript. After a few months, you can shift to React and there are several sources you can check out for a good intro.
Find out more and read Springboard reviews on Course Report. This article was produced by the Course Report team in partnership with Springboard.

Liz Eggleston, CEO and Editor of Course Report
Liz Eggleston is co-founder of Course Report, the most complete resource for students choosing a coding bootcamp. Liz has dedicated her career to empowering passionate career changers to break into tech, providing valuable insights and guidance in the rapidly evolving field of tech education. At Course Report, Liz has built a trusted platform that helps thousands of students navigate the complex landscape of coding bootcamps.










Sign up for our newsletter and receive our free guide to paying for a bootcamp.
Just tell us who you are and what you’re searching for, we’ll handle the rest.
Match Me